コーディングを楽にする!Google Chromeの開発者ツールで使える小技集

これなしにはコーディングはできないと言っても過言ではないほどサイトの制作や調整ではお世話になっているGoogle Chromeの開発者ツールですが、今回はこの開発者ツールでHTMLやCSSを触るときに使えるちょっとしたTipsを紹介します。
Elementsパネル
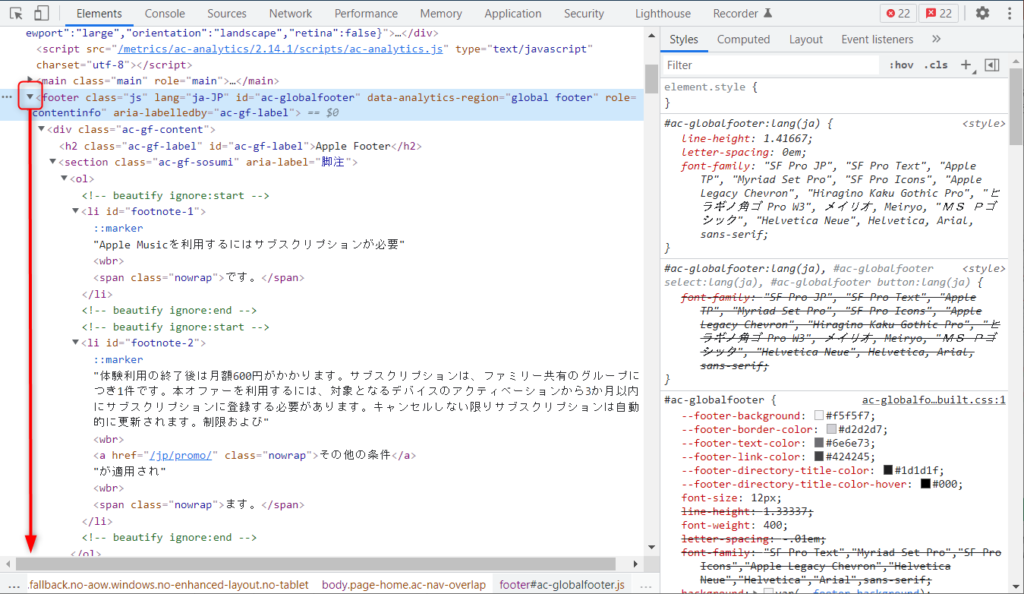
子要素を全て展開

Windows:Alt + 矢印をクリック
Mac :Option + 矢印をクリック
Elementsパネル上で特定の要素の子要素を全部展開したいとなったらひとつずつ子要素をクリックしながら順番に開いていくのですが面倒ですよね。そういった場合に親要素をAlt + 矢印をクリックで一気に展開することができます。
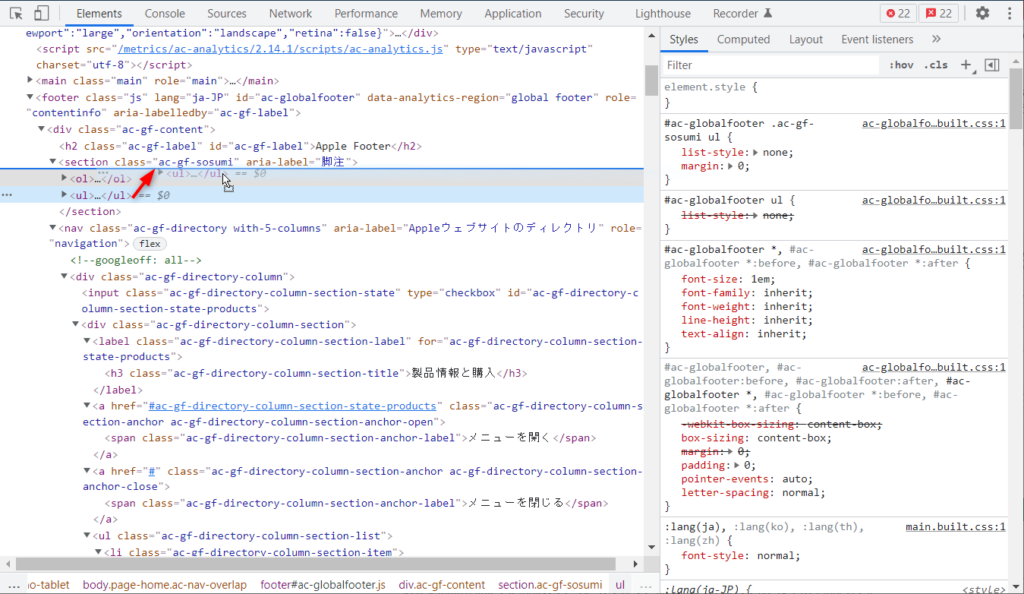
要素をD&Dで入れ替え

開発者ツール上でソースの場所を入れ替えようとすると右クリックからHTMLの編集モードにして任意の範囲を切り取ってこっちに貼り付けて…と工程が多いのですがD&Dすることで要素を移動させることができます。
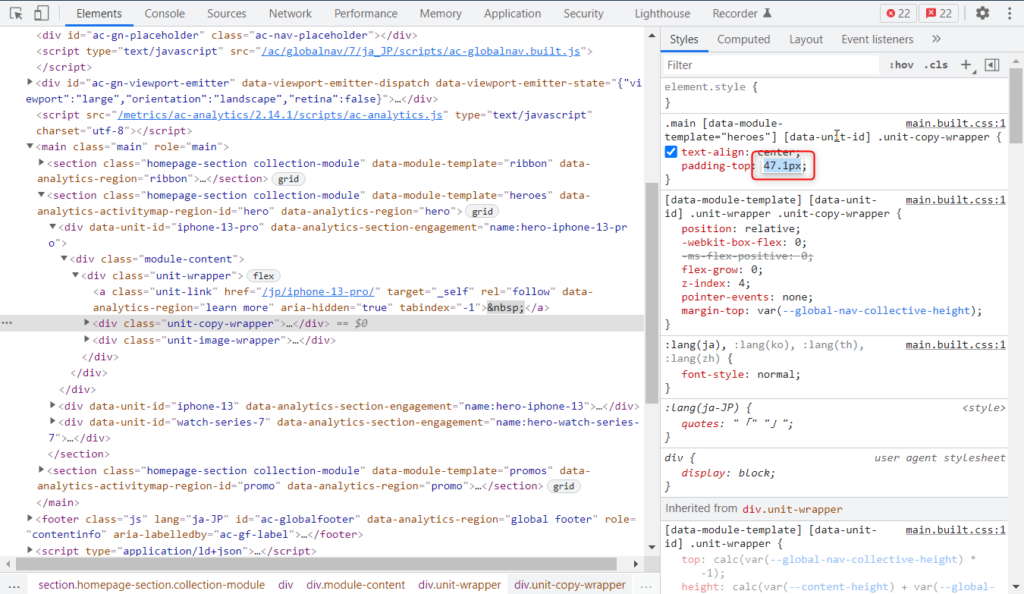
CSSの数値をキーボードで変更

CSSの数値を変更したいときはキーボードの上下キーでも変更できます。
上下キーだけを押せば1の位が変わりますがShiftやCtrl、Altキーなどと組み合わせることで任意の位の数値を変更できます。
1の位
上下キー
10の位
Shift + 上下キー
100の位
Windows:Ctrl + 上下キー
Mac:Command + 上下キー
0.1の位
Windows: Alt + 上下キー
Mac: Option + 上下キー
特に0.1の位を変更できるAltはブラウザで表示確認をしながら微調整したいときに活躍します。
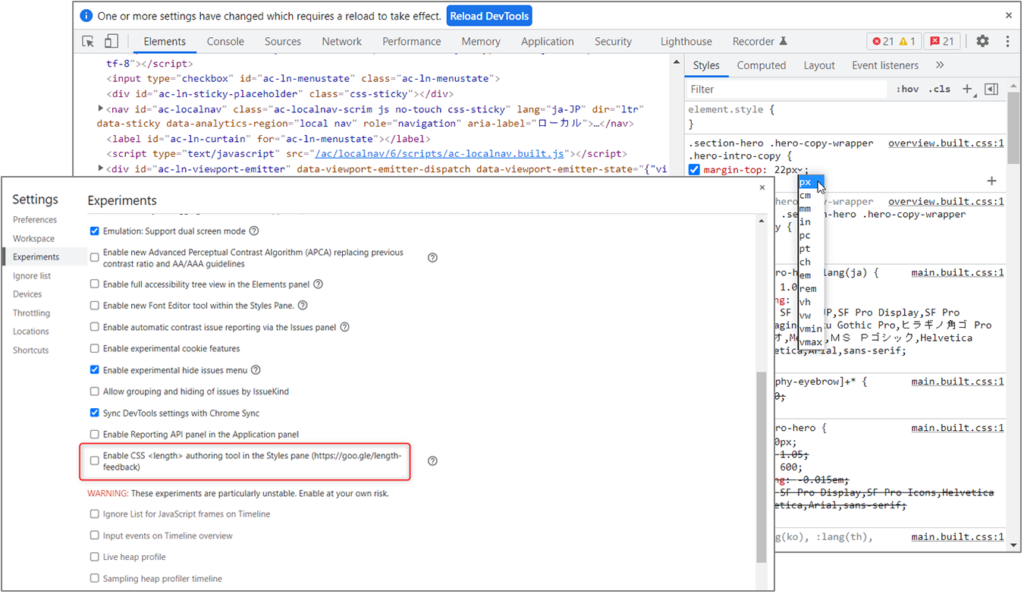
単位をドロップダウンで変更する機能を無効にする

少し前のアップデートでCSSの数値の単位をドロップダウンで変更できるようになりましたが、数値を変えようと思ってクリックすると場所によっては意図せずこのドロップダウンが表示されたりと個人的にはあまり使わない機能が増えて少し使いづらくなってしまったので自分はこの機能を無効にしています。
無効にするには右上の歯車アイコンを押してSettingsを開き、Experimentsにある「Enable CSS <lengh> authoring tool in the Style pane」のチェックを外します。
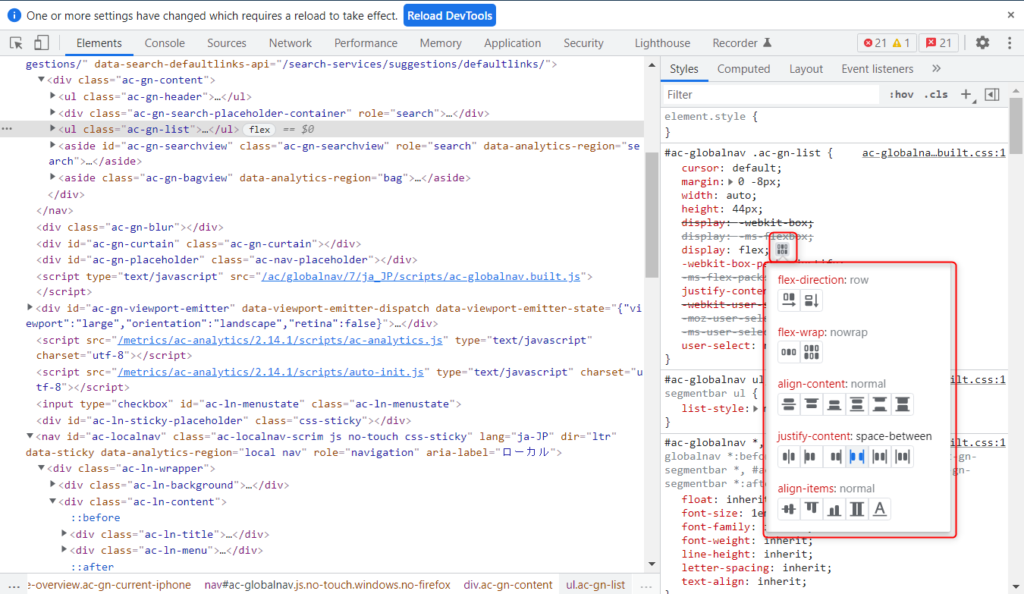
Flexboxエディタ

display: flex;を指定している要素を選択するとflexの横に麻雀牌のローソーのようなアイコンがありますが、これを押すと専用のエディタが開きます。アイコンをクリックするだけでflexの配置をシミュレーションすることができます。Gridでも同様のエディタが用意されています。
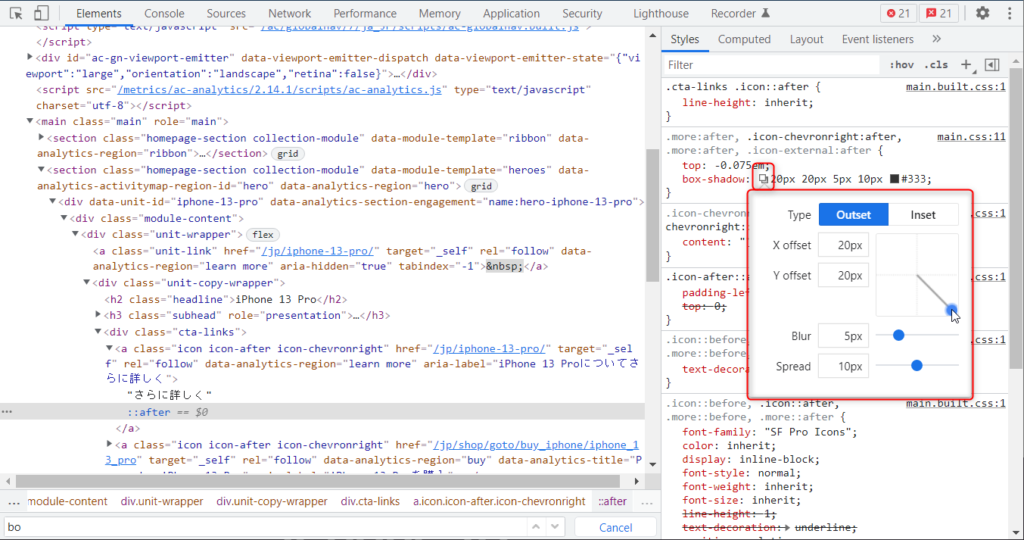
box-shadowエディタ

さきほどのFlexboxエディタと似たような感じで、box-shadowを指定している要素を選択するとbox-shadowの横に外部リンクのようなシャドーアイコンが表示されます。
これをクリックすると専用のエディタが開いて、影の向きやぼやけ具合、広がりなどを簡単に調整することができます。ブラウザで確認しながら調整できるのでとても便利です。
その他のパネル
ここからはElementsパネル以外のものを紹介します。
パネルが表示されていない場合は右上の三点リーダーを押して「More Tools」からチェックを入れて表示してください。
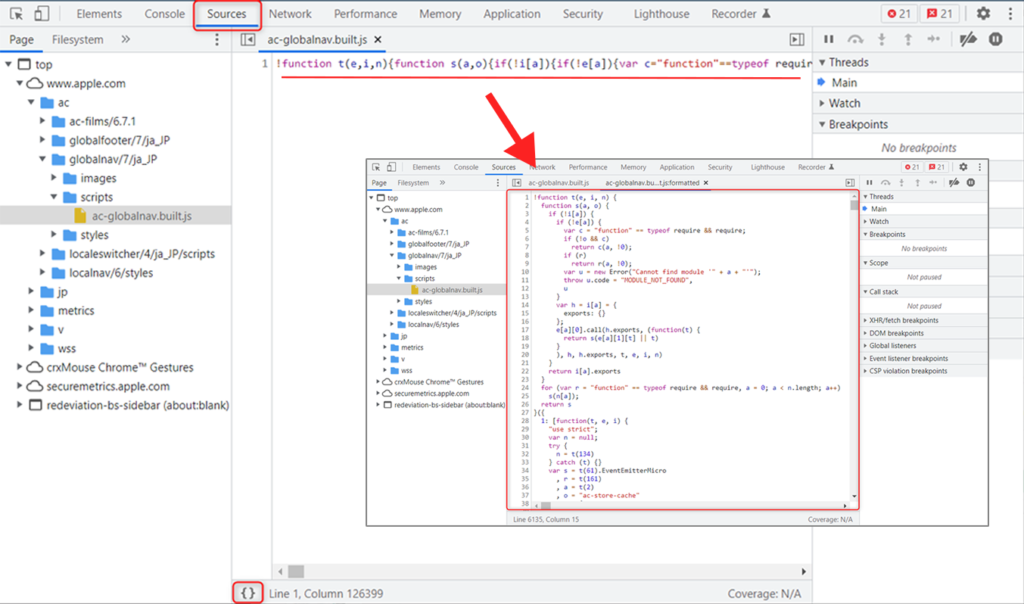
【Sourcesパネル】圧縮(minified)ファイルの展開

ソースパネルを開くとページで読み込んでいるファイルを見ることができますが、選択したファイルが圧縮されて1行になっているような場合、左下にある波括弧をクリックすることで圧縮ファイルを展開することができます。 これと同じことをしてくれるオンラインツールはたくさんありますが開発者ツールだけでできるのは便利ですね。
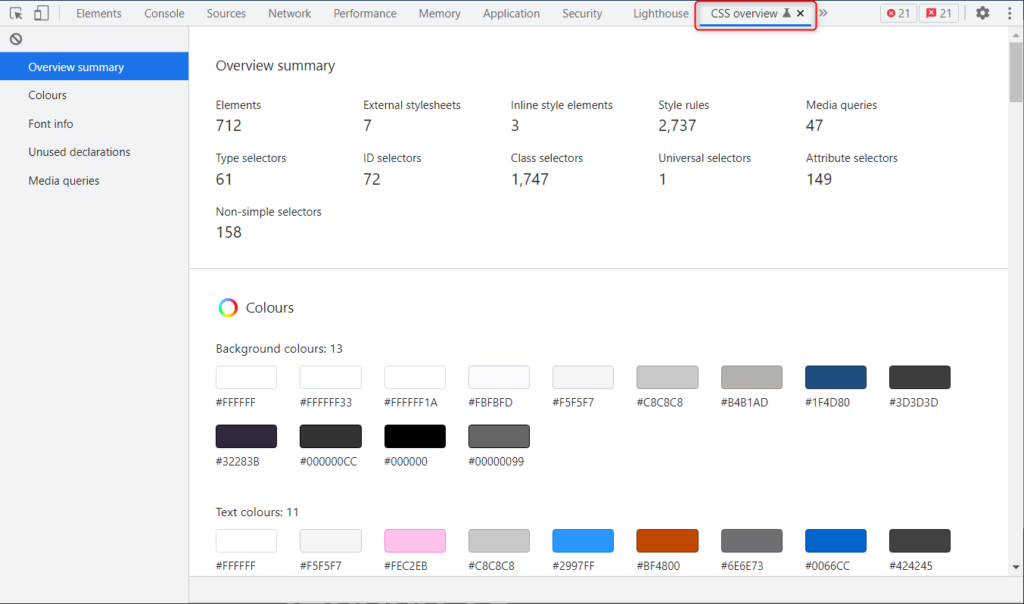
【CSS overviewパネル】CSSの概要を確認

CSSで指定されている色やフォントなどがひと目で分かるようになっていて、コーディングされたサイトをデザイナーさんが確認する際に使ったりもできそうです。
他にも「Unused declarations」というメニューがあり、「意味のない指定」がされているCSSを見つけることができます。 「意味のない指定」とはブロック要素にvertical-alignなどのインライン要素にしか効かない指定がされているなどです。なかなか自分では気づけないものもあるかもしれないので納品前に一度チェックすると良さそうです。
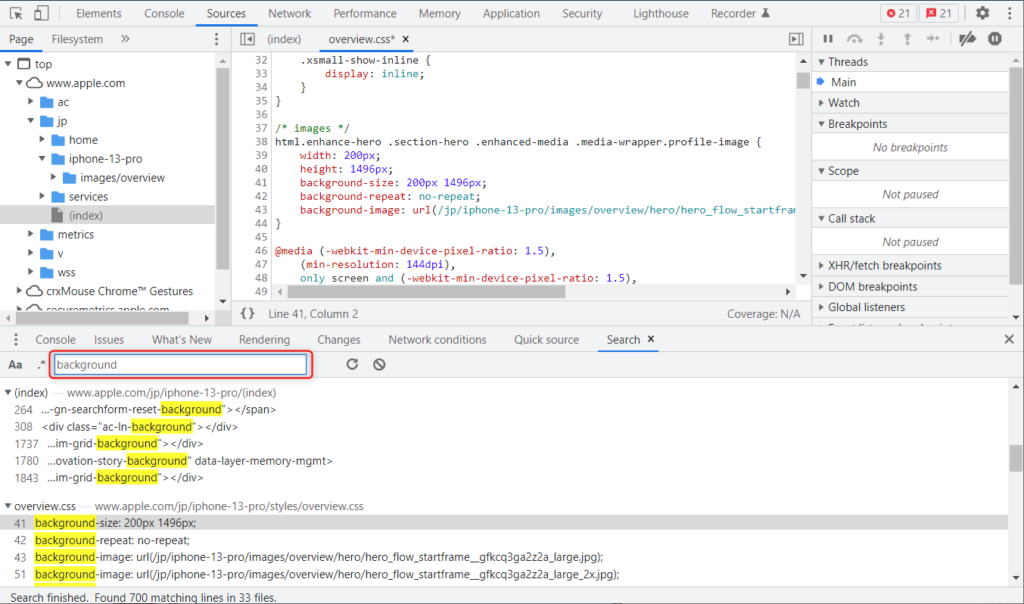
【Searchパネル】ページで読み込まれている全ファイルを検索

Windows:Ctrl + Shift + F
Mac:Command + Option + F
全ファイル検索をしたいとき、ファイル一式がローカルにあれば自分のエディタから全ファイル検索すれば良いのですが、ローカルにない場合にこの方法が役立ちます。大文字と小文字を区別したり、正規表現を使うことも可能です。
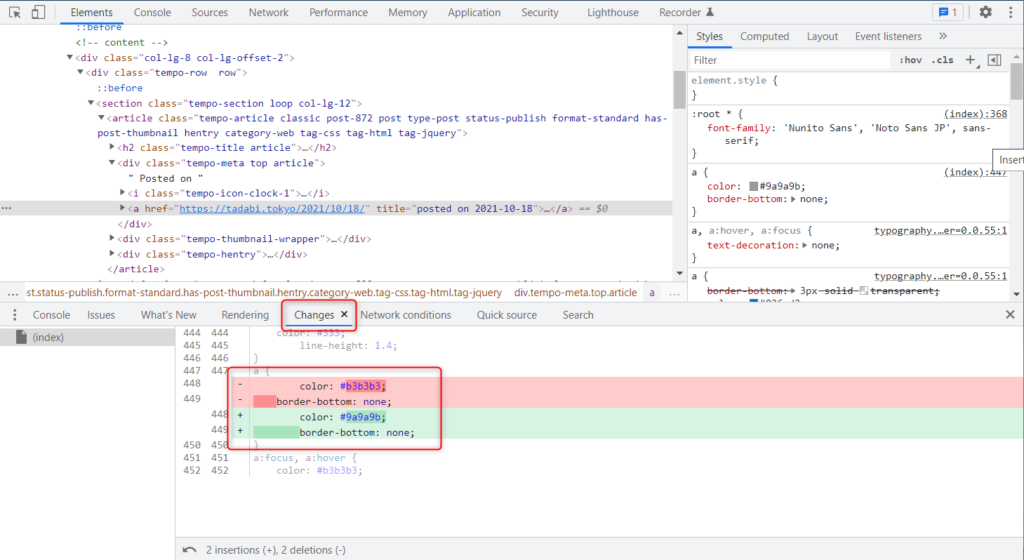
【Changesパネル】変更したCSSの差分を確認

開発者ツールでCSSを変更してスタイルの調整を繰り返していると、どのプロパティを編集・追加・削除したのか自分でも分からなくなることってありますよね。
そんなときはchangesパネルを開くことで変更したCSSの差分を確認することができます。複数ファイルを修正している場合も左にファイルリストが表示されるのでそこからすべての変更を確認できます。
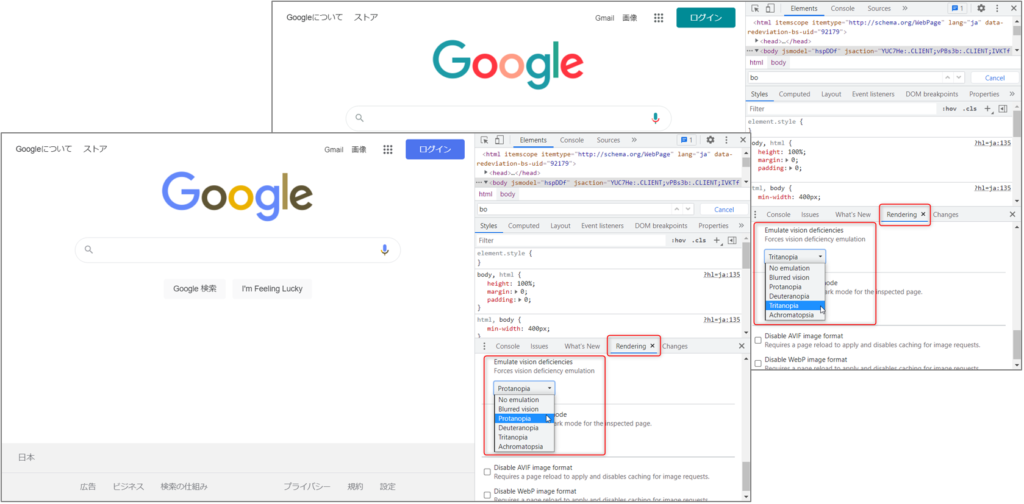
【renderingパネル】色覚多様性のシミュレーション

Rederingパネルの下の方にある「Emulate vision deficiencies」というメニューから色覚多様性のシミュレーションをすることができます。
Blurred vision:ぼやけ
Protanopia:P型(赤の視感度がない状態)
Deuteranopia:D型(緑の視感度がない状態)
Tritanopia:T型(青の視感度がない状態)
Achromatopsia:A型(明暗でしか判別できない状態)
Chromeのアドオンでもこういったシミュレーションができるツールはありますが、開発者ツールだけでできるのは嬉しいですね。
番外編
ここからはパネルに関係なく使えるTipsの紹介です。
Consoleパネルの表示・非表示を切り替える
ページのエラー情報などが表示されるConsoleパネルですがたまに非表示になってしまっていることがあります。
いちいち3点リーダーから開くのは面倒なのでそんなときはEscキーを押すことで表示非表示を切り替えることができるので便利なショートカットを使いましょう。
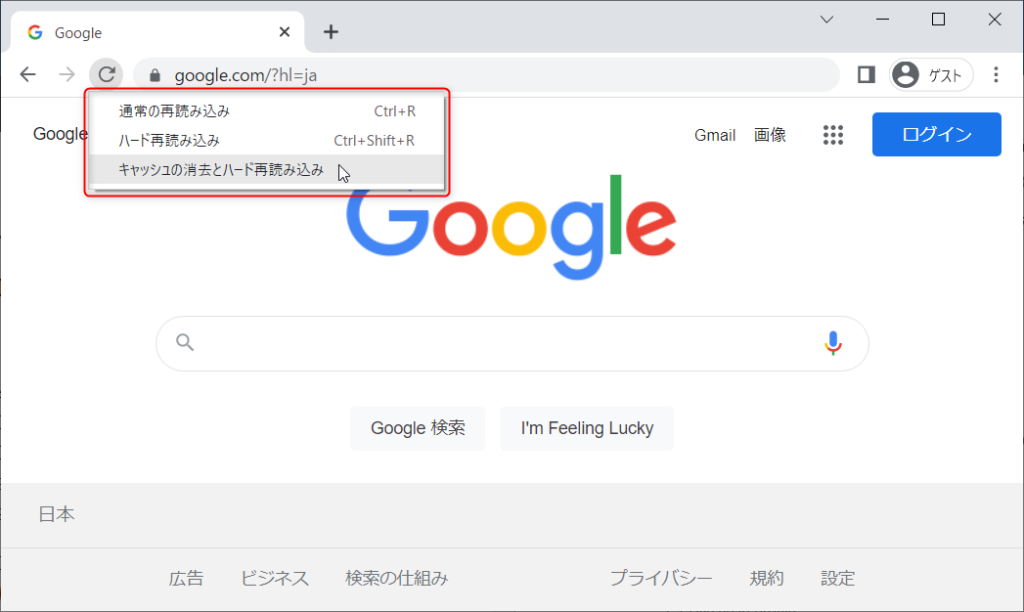
キャッシュの消去とハード再読み込み

開発者ツールを開いているときにChromeの更新ボタンを右クリックすると再読み込みのメニューが表示されそこからキャッシュを消去することができます。「キャッシュの消去とハード再読み込み」ではJavaScriptから動的に読み込まれるファイルなどの2次的なキャッシュも破棄しリロードまでしてくれるのでとても楽です。
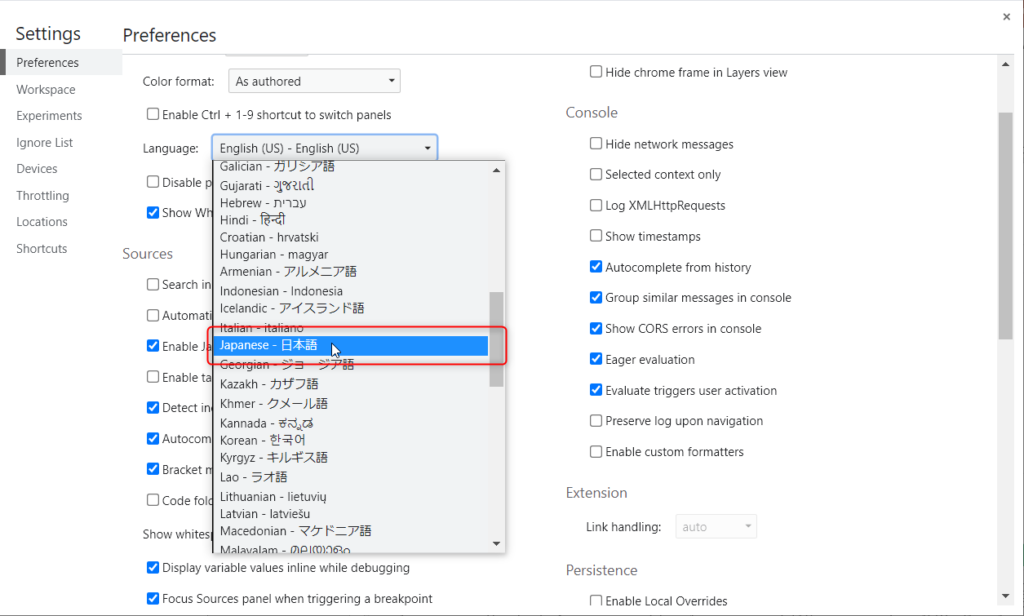
開発者ツールの日本語化

右上にある歯車のアイコンから設定画面を開き、PreferencesのLanguageから日本語を選択することができます。
これまで言語に日本語はありませんでしたが少し前にようやく対応しました。日本語で見ていると知らなかった設定など新たな発見にも繋がったりするので英語がとっつきにくい人は変更してみるのも良いかもしれません。
おしまい。