【VSCode】DartJS Sass Compilerで分割したパーシャルファイルの保存時に自動でコンパイルする方法

Sassで分割ファイルを読み込む@importですが、遅くとも2021年10月1日には非推奨になり、2022年10月1日には廃止されるということでそれに変わる@useや@forwardに移行しようとしたところ、VSCodeでおなじみのLive Sass Compilerという拡張機能ではエラーが…。
そう、Live Sass CompilerはDart Sassに非対応なんですね。
Sass公式がDart Sassを推奨していることもあり、それに対応している別の拡張機能を探していたところDartJS Sass Compiler and Sass Watcherという拡張機能があったので試してみました。
DartJS Sass Compiler and Sass Watcher
https://marketplace.visualstudio.com/items?itemName=codelios.dartsass
インストールするだけで保存時に自動でSassをCSSにコンパイルしてくれますし、 Live Sass Compiler同様に自動でベンダープレフィックスもつけてくれるのでわざわざ他の拡張機能を実行する手間も省けます。
また、 Live Sass Compilerのときは生成されるmapファイルの行数が微妙にずれてしまうことがあったのですが、こちらの拡張機能では今のところそれも発生していません。
ファイル保存時に自動でブラウザを更新してくれないのですが、そこは「Live Server」という拡張機能を別途インストールすることで補います。
Live Serverはファイル保存時に自動でブラウザを更新してくれるのはもちろんのこと、ローカルファイルの変更を手元のスマートフォンやタブレットの実機で簡単に表示確認することもできるため入れておいて損はないと思います。
Live Server
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
Visual Studio Code のLive Serverを使って実機(iPhoneなど)でプレビューする方法
https://shibajuku.net/vscode-liveserver/
そんな頼りになりそうなDartJS Sass Compilerなのですが、試していて一つ困ったところが…。
分割したパーシャルファイル(ファイル名の頭にアンダースコアがついたscssファイル)を保存した場合は自動でコンパイルしてくれないのです…。ナンテコッタ…。
手軽に使えそうなDart Sassに対応している拡張機能は他にあまりなさそうだったのでこれを使う気満々だったのですが、パーシャルファイルを読み込んでいるファイルを毎回手動で更新するのは正直面倒臭すぎます。
ということで前置きが長くなりましたがパーシャルファイルの保存時に自動でコンパイルする方法のメモです。
設定方法
以下はwindowsの設定方法です。
事前準備
前提としてNode.jsをインストールしておく必要があります。インストール方法については他のブログを参照ください。
Sassをインストールする
Node.jsをインストールしたらnpmでSassをインストールします。
コマンドプロンプトを開き以下を入力します。
npm install -g sassDartJS Sass Compilerの設定
SassがインストールされればVSCodeからDartJS Sass Compilerの設定画面を開きます。
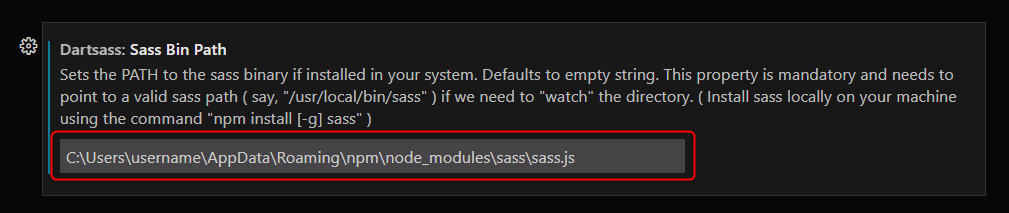
設定画面の下部に「Sass Bin Path」という項目があるのでそこに先程インストールしたSassのsass.jsのパスを指定します。

「username」の箇所は適宜書き換えてください。
入力したパスが間違っている場合はエラーが出るためsass.jsのパスを確認してください。
DartJS Sass Compilerのwatch機能を有効にする
「Sass Bin Path」のパスが通ればあとはDartJS Sass Compilerのwatch機能を有効にします。
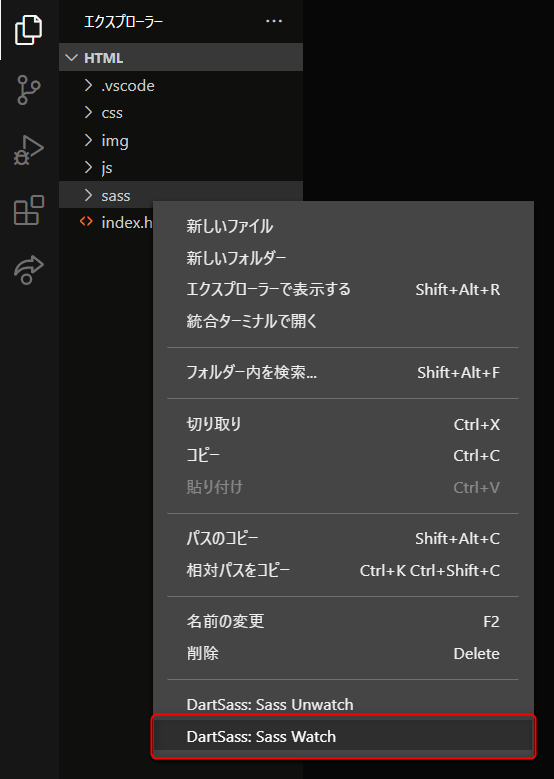
VSCodeのファイルツリーからsassディレクトリを右クリックして「DartSass: Sass Watch」をクリックします。

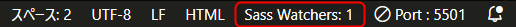
Watchが有効になればVSCodeの下にあるステータスバーに以下のように「Sass Watchers: 1」が表示されます。

設定は以上です。
これでパーシャルファイルを保存しても自動でコンパイルされると思います。
自動更新されない場合は、一度VSCodeを再起動してみてください。
おしまい。