【Movable Type】VSCodeでMTタグを補完してくれる「MTML Completions for VSCode」

Movable Typeでサイトを構築する際、MTの管理画面からテンプレートの編集をしようとするとMTタグは手打ちしないといけないし、改行で意図しないインデントが自動でつくし、HTMLを編集するにもスニペットがなくすべて手打ちしないといけないしと効率が良いものではありませんでした。
せめてHTMLのスニペットはほしいと思いテンプレートの内容を普段使っているVSCodeに貼り付けてそこで編集していたのですが、やっぱりMTタグのスニペットが欲しい…手打ちはしんどい…。
ということで以前調べたときはなかったのでダメ元でもう一度ググるとGithubに「MTML Completions for VSCode」というものが公開されていました。(2年も前に…もっと早く調べればよかった)
これはVSCodeのプラグインではなくユーザースニペットとして登録する必要があるのですが、まさにやりたかったことが実現できるものでした。
設定方法
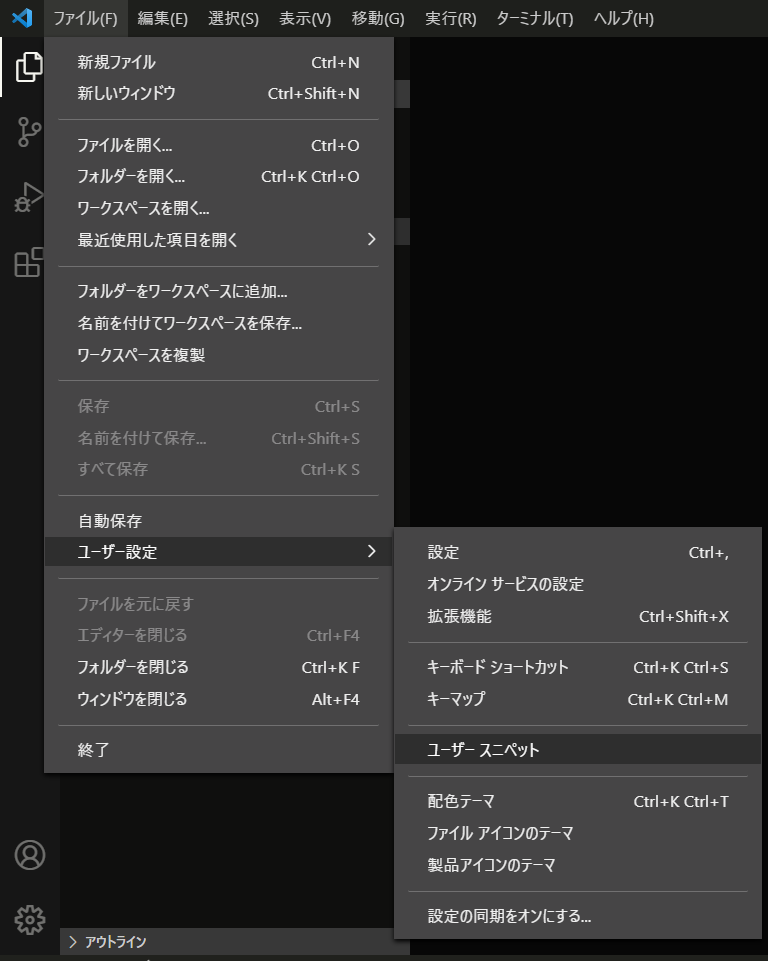
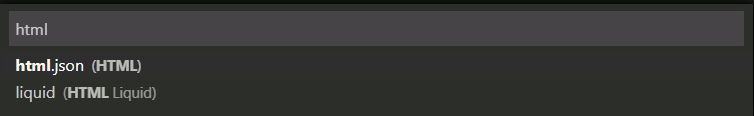
Windowsの場合は「ファイル」>「ユーザー設定」>「ユーザー スニペット」と選択し、検索窓に「html」と入力すると「html.json」が出てくるのでそこにスニペットをコピペします。


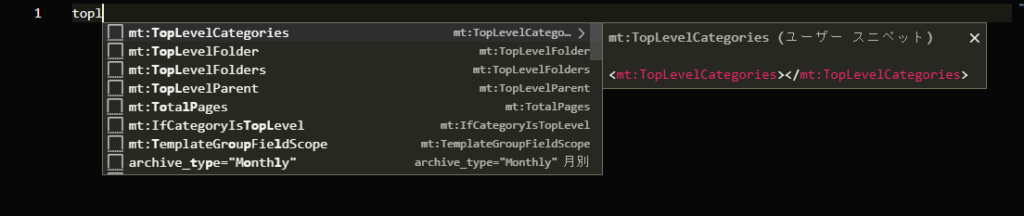
貼り付けて保存後、試しに「mt:TopLevelCategories」を記述しようと以下のように「topl」と入力すると該当するMTタグのサジェストが表示されるようになります。

あとは任意のMTタグを選択するだけでエディタに開始タグと終了タグが入力されます。
VSCodeでMTのテンプレートを編集する際にとても効率よく進められるのでぜひ導入をおすすめします。
Atom版もあるようなのでそちらを使用している方はチェックしてみてください。
おしまい。