IEで画像の下に余白ができるときの対処法

display: flexを使用して画像を配置しているとなぜかIEだけ画像の下に余白が表示されることがあります。そんな謎の余白に関する対処法を紹介します。
余白の原因はflex-direction
flex-direction: columnを指定している孫要素に画像がある場合に元画像の高さ分の余白が発生します。
例えば以下のようなときです。
<div class="wrap">
<ul class="flex">
<li class="flex_child"><img src="https://source.unsplash.com/zhFAzGIvPNo/1300x400" alt=""></li>
<li class="flex_child"><img src="https://source.unsplash.com/zhFAzGIvPNo/1300x400" alt=""></li>
</ul>
<p>吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所で・・・</p>
</div><!--/.wrap-->.wrap {
width: 1080px;
margin: 0 auto;
}
.flex {
margin: 0 auto 30px;
display: flex;
flex-direction: column;
background: #CCC;
}
.flex_child {
margin: 0 0 10px;
}
.flex img {
width: 100%;
display: block;
}
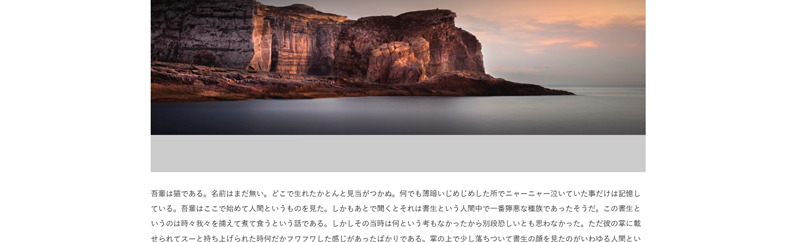
画像にはwidth: 100%を指定していて親要素の幅にフィットしているため一見問題ないように見えるのですが、実際にはwidth: 100%が効いておらず元サイズの画像をそのまま入れたときにできる高さ分のエリアがあるため、下に余った隙間ができてしまいます。
対処法
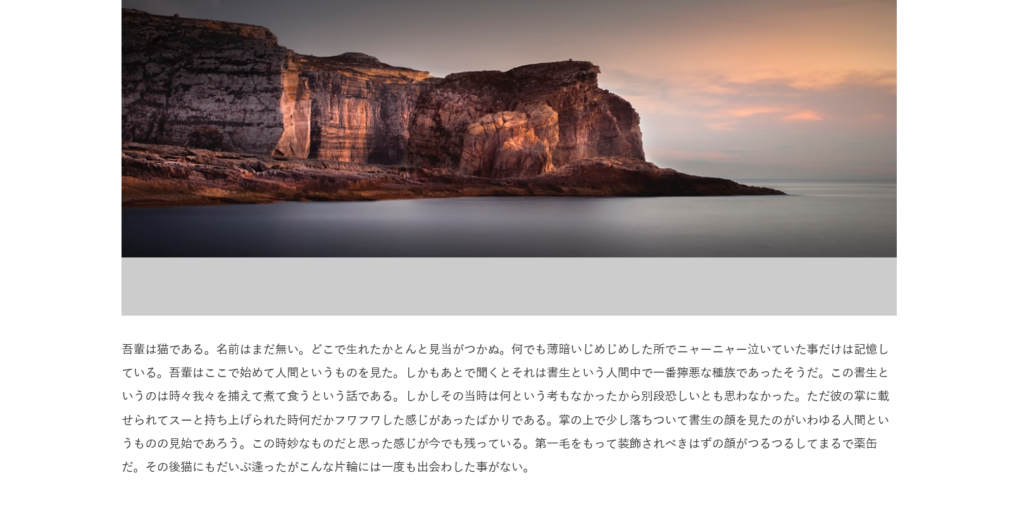
この余白を消すにはflex-direction: columnを指定している子要素である.flex_childにmin-height: 0%;の指定を追加します。
.flex_child {
min-height: 0%;
margin: 0 0 10px;
}これだけで画像の下にできる余白を削除することができるのでお困りの方は試してみてください。
おしまい。